You just created a new open-source project. Great, you rock! A lot of repositories have these nice images showing dynamic details of the repository. How does that work? By using these dynamic badges you can really make your repository stand out.
Github Readme in Markdown
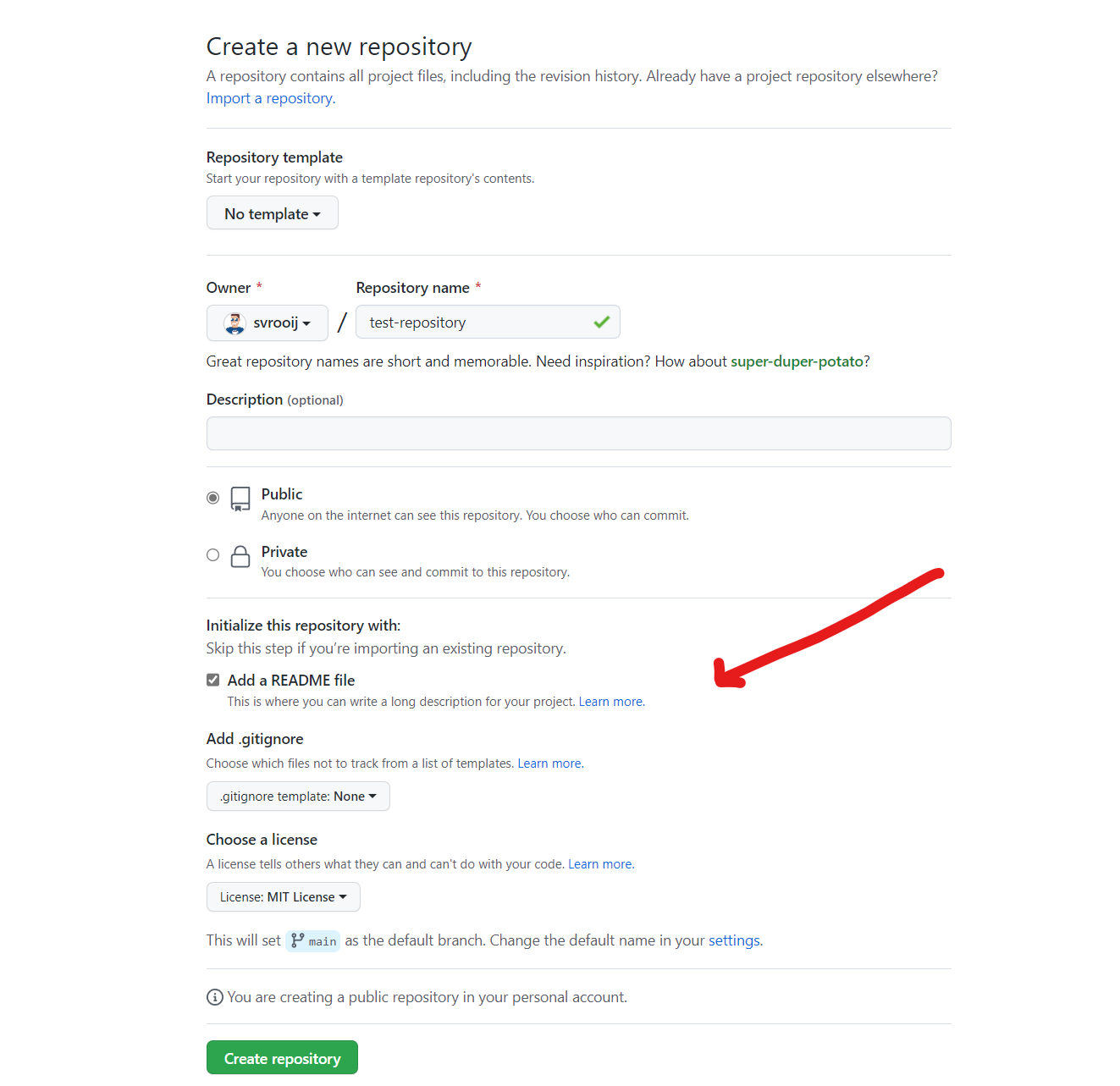
Styling the readme of your repository, will require a README.md file to exist in your repository. If you created a new repository on Github.com on of the questions is, Add a README file. If you select this option you get a somewhat empty README file created for you.

Markdown is a way to quickly format text without the need to write html. This post is not on how to create a Readme, there are other resources available for that.
Badges please
I’m no designer, luckily there is Shields.io they have badges that show (almost) realtime statistics or information on a repository. They have a lot so I suggest you to browse through them.
Github Issues
A lot of repositories show the number of open issues. To show a badge with the number of open issues you just add the following code to your repository:

or this code if you want it to be a link to the repository (in case the README is also shown in some package manager for instance.):
[](https://github.com//svrooij/sonos2mqtt)
Custom Badge
You can also use shields.io to create custom badges, it’s a matter of changing some text in the url.


Custom badge with logo
In my year review I used a badge for some Power Automate flow I shared with my followers. It just makes a readme look cool. Check the &logo=... part of the url.

They just integrated with SimpleIcons to immediately support almost all the logos you can imagine. That extra logo in the badge really makes it shine.
Re-using badges
Personally I always use reference links of badges with their links that makes it easy to change all the links at once if you use a single badge multiple times on the same page.
Use this code everywhere you want to use the badges:
[![LinkedIn Profile][badge_linkedin]][link_linkedin]
[![Link Mastodon][badge_mastodon]][link_mastodon]
[![Follow on Twitter][badge_twitter]][link_twitter]
[![Check my blog][badge_blog]][link_blog]
And add the required reference links all the way to the bottom of the markdown file.
[badge_blog]: https://img.shields.io/badge/blog-svrooij.io-blue?style=for-the-badge
[badge_linkedin]: https://img.shields.io/badge/LinkedIn-stephanvanrooij-blue?style=for-the-badge&logo=linkedin
[badge_mastodon]: https://img.shields.io/mastodon/follow/109502876771613420?domain=https%3A%2F%2Fdotnet.social&label=%40svrooij%40dotnet.social&logo=mastodon&logoColor=white&style=for-the-badge
[badge_twitter]: https://img.shields.io/twitter/follow/svrooij?logo=twitter&style=for-the-badge
[link_blog]: https://svrooij.io/
[link_linkedin]: https://www.linkedin.com/in/stephanvanrooij
[link_mastodon]: https://dotnet.social/@svrooij
[link_twitter]: https://twitter.com/svrooij
Getting the mastodon id for the badge requires using this tool.
Styling the badges
Shields.io has five styles available for you to use. I just prefer the for-the-badge style, so that is in all the sample badges.
If you prefer one of the other styles, just change the style parameter in the badge url to the preferred one.
Final notes
The dynamic badges (those with data inside) are always loaded from the external server. Some users might have privacy concerns with this. The same counts for the static images, but you could download those and serve them directly from your repository.
Also if shields.io is down, your readme might look strange. Be sure to add alt texts to all the badges, which is a great idea from an accessibility point of view anyway.
Please go ahead and make your README look awesome with these small badges.